Héberger des sites statiques avec Netlify
Netlify est un service qui vous permet d’héberger des sites statiques gratuitement en vous proposant d’autres fonctionnalités. (Functions, Identity, Forms)
Héberger un site statique
Très bien, vous avez réalisé un site et vous souhaitez l’héberger voici les étapes :
-
S’inscrire sur https://app.netlify.com/signup
-
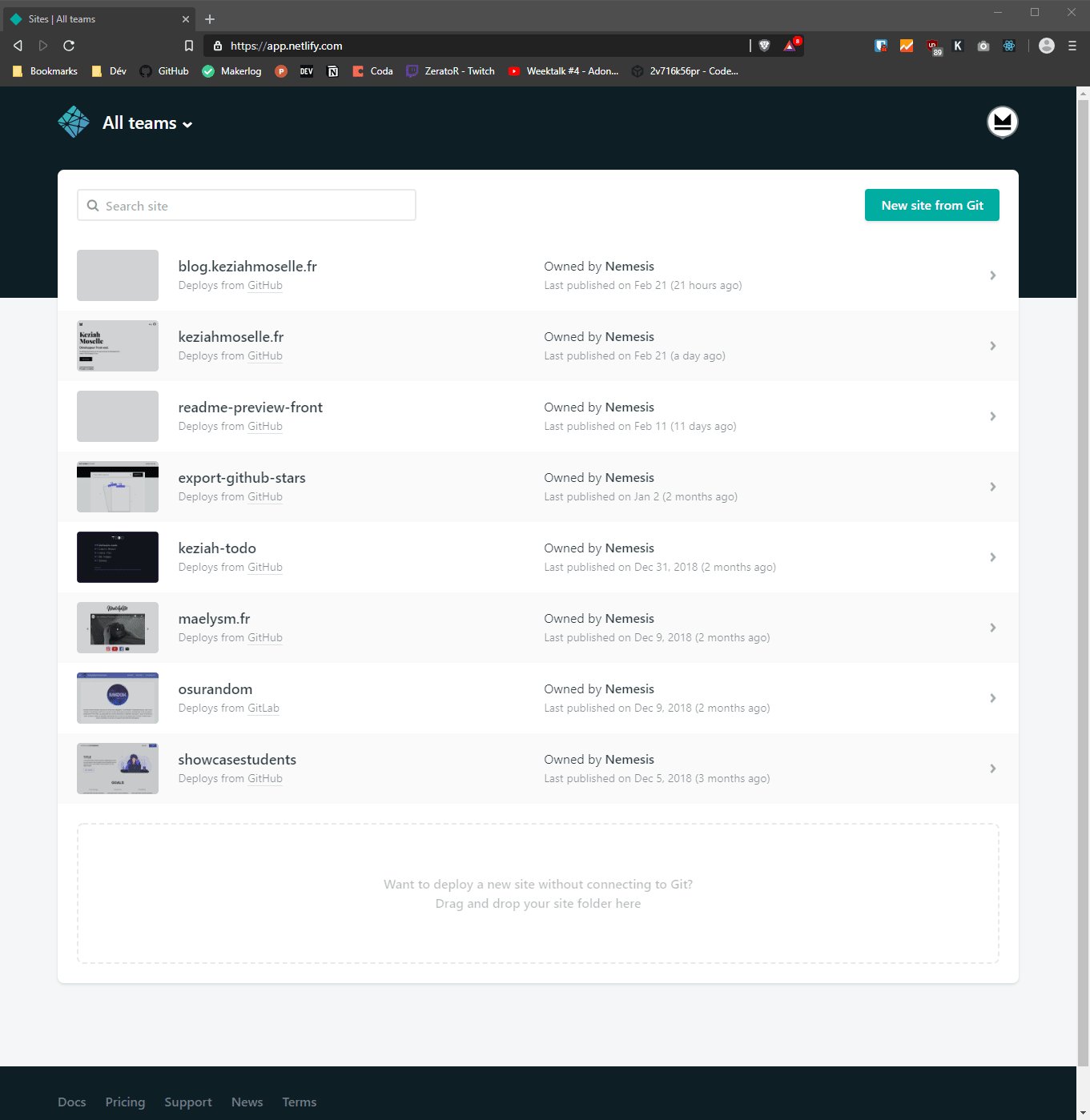
Pour héberger notre site nous avons deux possibilités : Nous pouvons le lier à Git ou déplacer un dossier Nous allons d’abord déplacer notre dossier pour voir ce qu’il se passe.

-
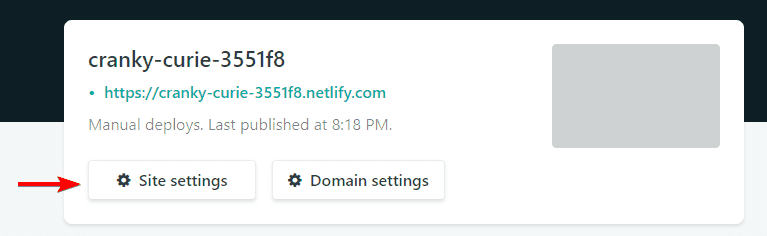
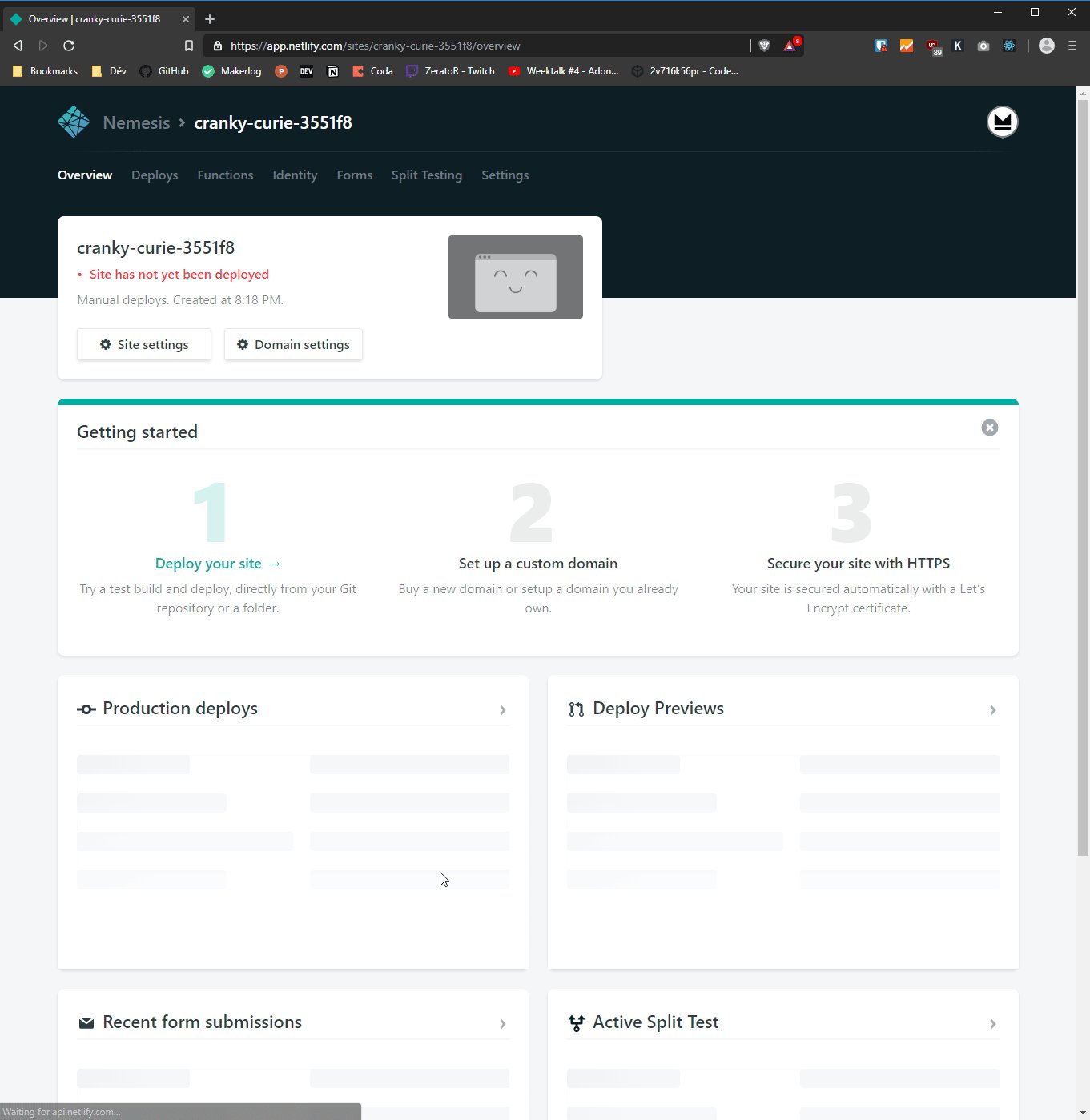
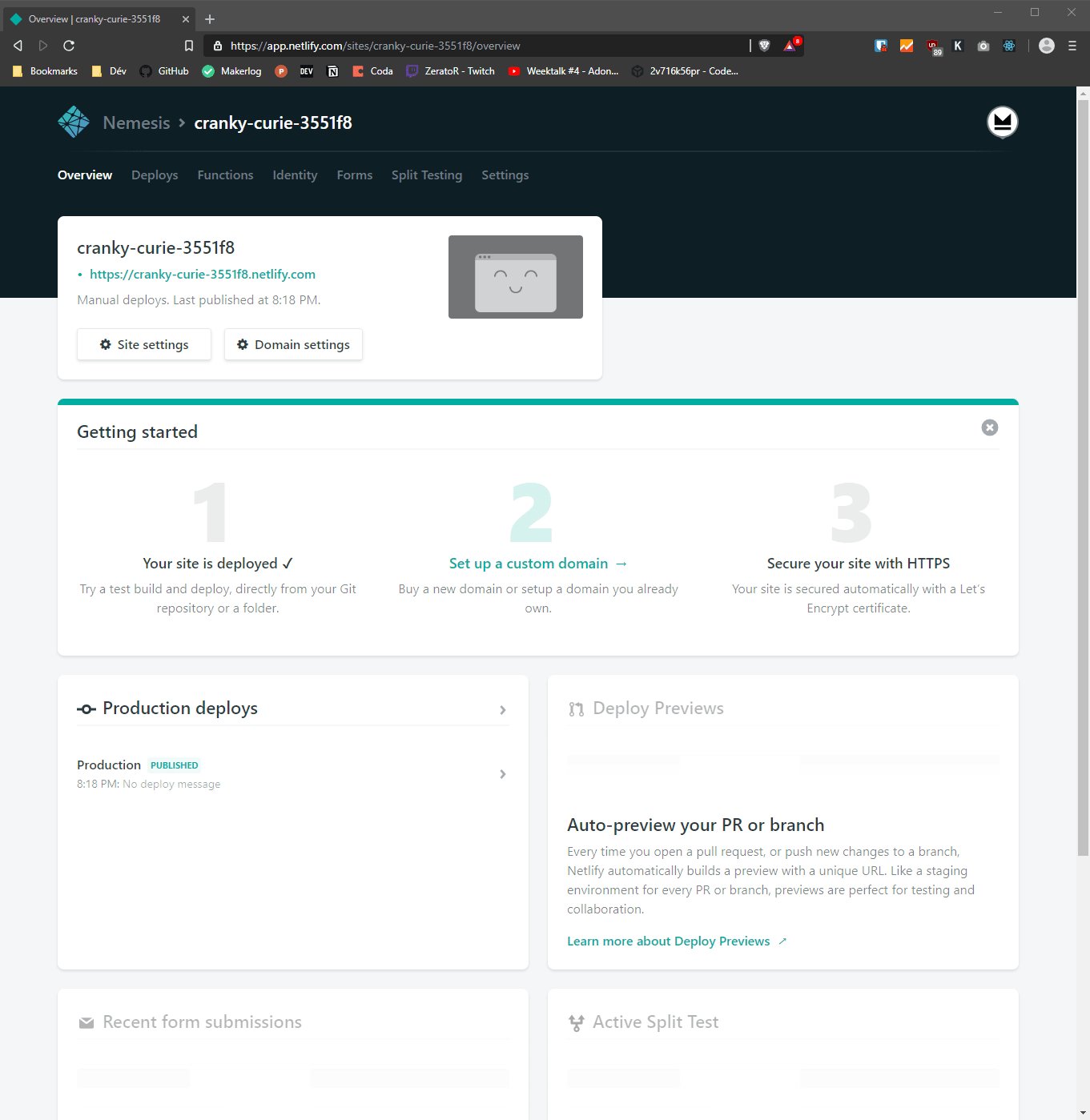
Nous sommes sur l’interface de gestion de notre site, c’est ici où nous pouvons modifier les paramètres de celui-ci. Votre site a été publié à une addresse avec un nom généré aléatoirement. Vous pouvez cliquer sur l’URL pour y accéder !
-
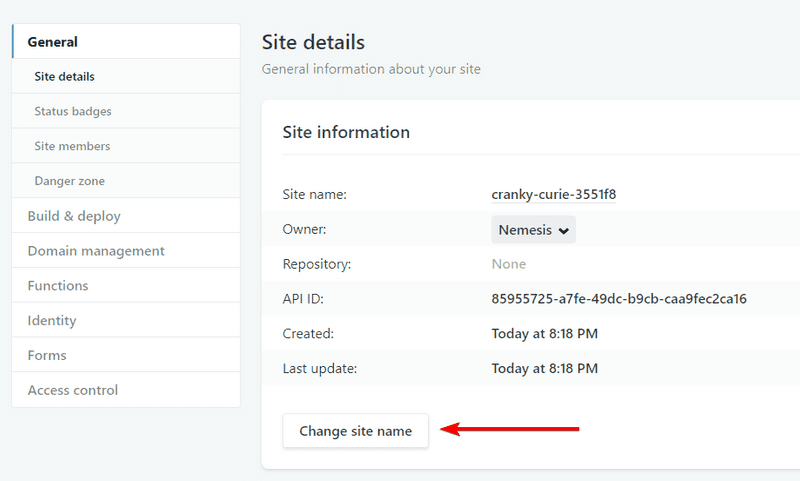
Et voilà vous avez publié votre site ! Mais.. nous n’allons pas rester avec un nom tel que “cranky-curie-3551f8” ! Modifions le :
Remarque : Le protocole HTTPS est configuré et renouvelé automatiquement pour vous
Recevoir les données de votre formulaire
Maintenant que nous avons notre site statique en ligne nous voulons recevoir le contenu de nos formulaires !
-
Nous devons modifier notre code HTML comme ceci :
<form name="contact" method="POST" netlify> ... </form>
Nous n ‘avons plus besoin d’action, Netlify s’en occupe pour nous grâce à l’attribut netlify ou data-netlify="true" et name correspondra au nom du formulaire sur l’interface de Netlify.
-
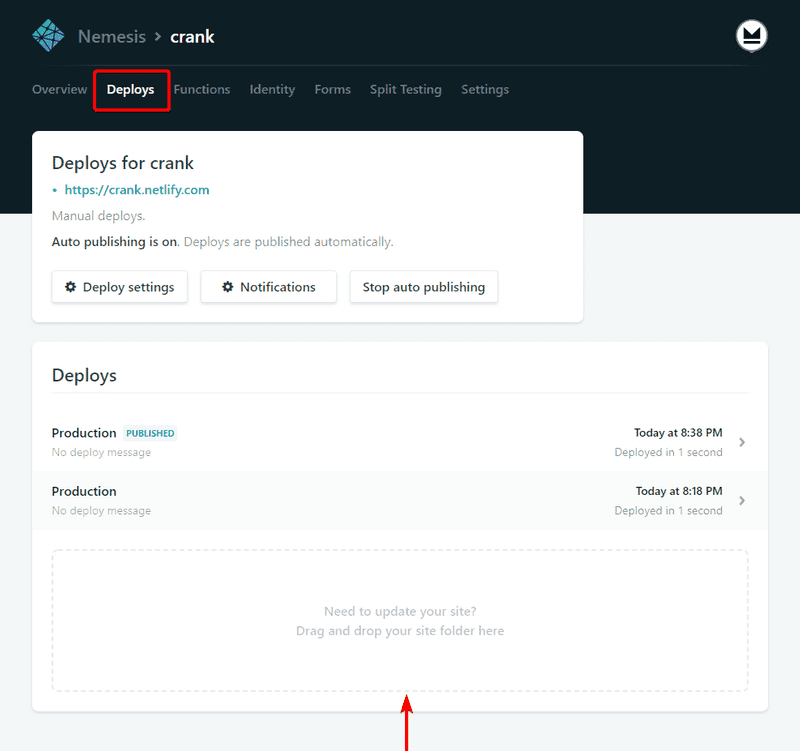
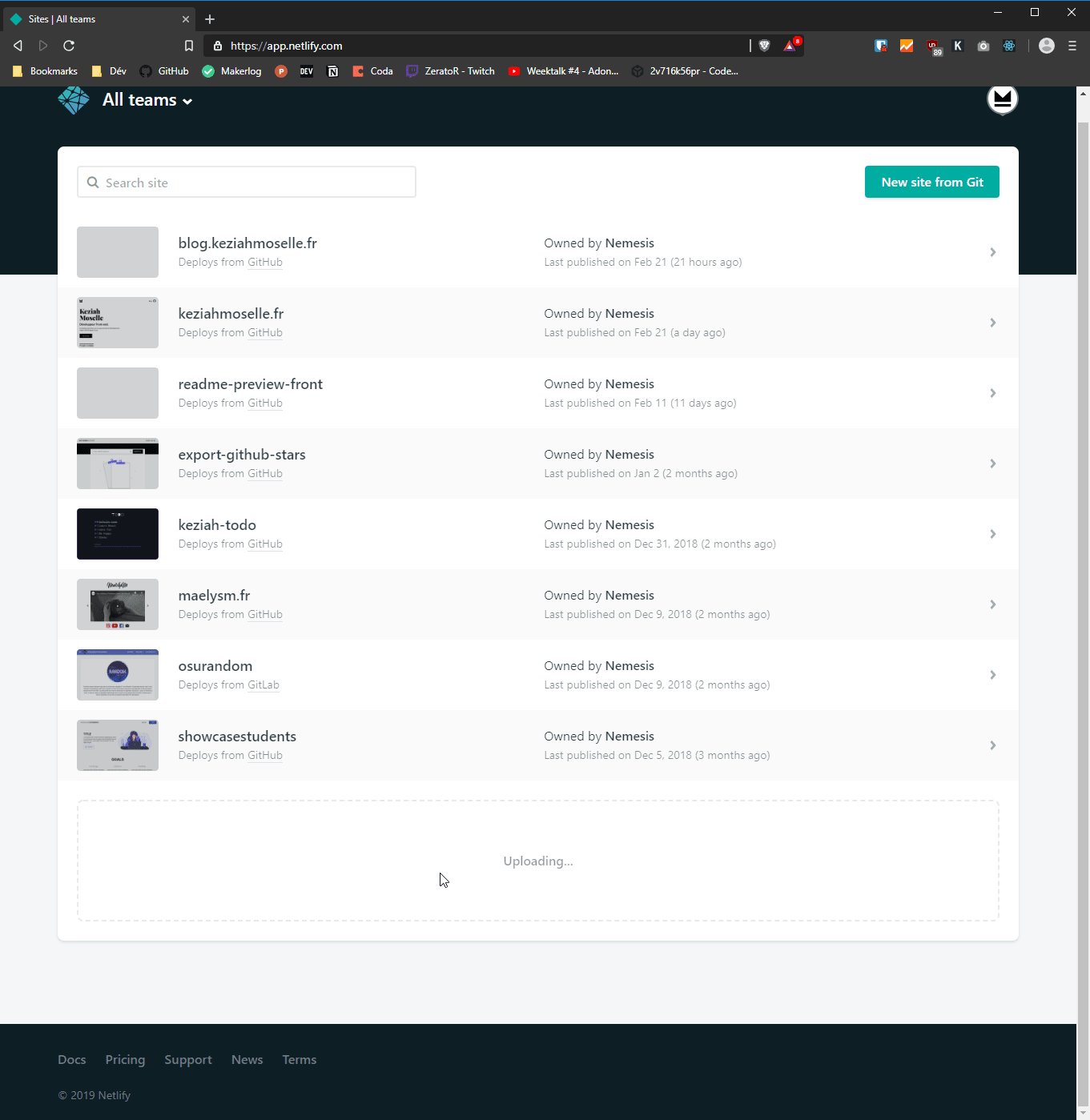
Maintenant, nous devons mettre à jour notre site en déplacant notre dossier dans le cadre :
-
Tester le formulaire
- Et voilà ! Si vous souhaitez avoir plus d’informations : https://www.netlify.com/docs/form-handling/
Utiliser Netlify en liant un compte GitHub
Prérequis
-
Avoir un compte GitHub, GitLab ou Bitbucket
-
Comprendre les bases de Git
-
Avoir un dépôt distant déjà existant
Nous avons vu comment mettre en ligne votre site et comment le mettre à jour, mais cette méthode n’est pas très pratique !
Et bien il en existe une autre qui se lie à votre dépôt Git en ligne (Netlify supporte : GitHub, GitLab et Bitbucket), cette méthode vous permet donc de mettre à jour votre site automatiquement à chaque git push origin et également sur vos autres branches !
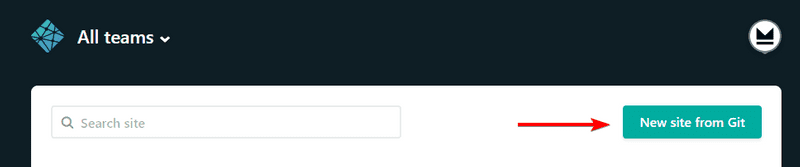
- Créer un nouveau site à partir de Git :
-
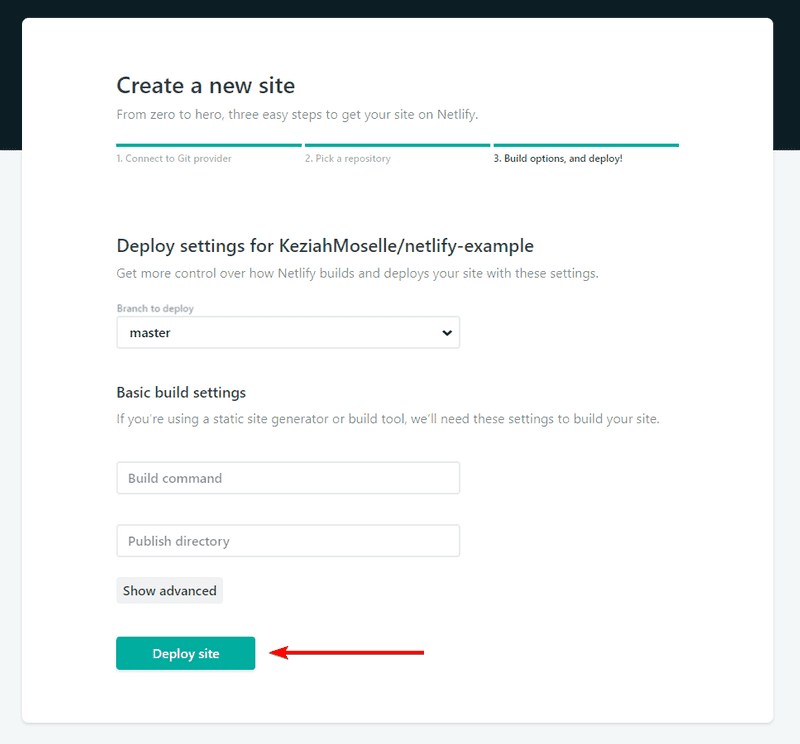
Choisissez votre dépôt
-
La partie Basic build settings est optionnel pour un site HTML/CSS classique
- Votre site est publié ! Maintenant à chaque
pushNetlify va mettre à jour votre site !